A while back, I found
Simple Sudoku, a freeware
Sudoku puzzle maker/solver. It generates puzzles for you to solve, and also has a lot of features to make it easier to solve them. After playing way too much Sudoku in it, I realized why it makes things so much easier. On the surface, Sudoku is all about logical deduction--the 9 in this square means you can eliminate 9's elsewhere in the row and column, and so on. However, at higher levels, Sudoku is actually about pattern recognition, and that is what Simple Sudoku reveals.
One feature of Simple Sudoku is that it automatically shows the candidates for a square. This takes away the tedium of having to manually eliminate the obvious candidates, like 9's in a row that already has a 9. Still, the candidates sometimes look like a mess.
Simple Sudoku solves this with a feature called candidate filtering. What it does is highlight all squares that might be a particular number, e.g. all possible 9's. This makes it easy to see, for example, when there's only one possible 9 left in a column.
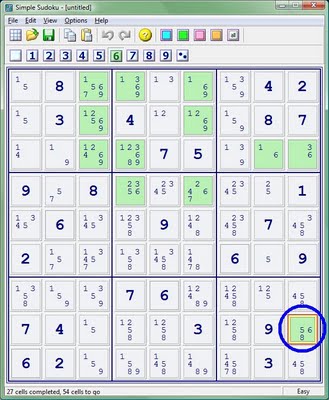
A screenshot of Simple Sudoku that shows candidate filtering on 6's. A now-obvious lone 6 in the rightmost column has been circled.
Candidate filtering is good for slightly more advanced deductions, as well. Let's say you have one 3x3 cell where all the possible 6's are in the same row. You can eliminate 6 as a candidate from the rest of the row. Or, visually, you can do this:
The same screenshot of Simple Sudoku with filtering on 6's. In the upper-right 3x3 cell, an arrow is drawn from the row of 6's across the row, showing that you can eliminate the other 6's.
There is an advanced Sudoku technique called
coloring or
linked candidates. It involves forming a chain of candidate squares where you know that some of the squares contain the candidate, and the rest do not. However, which set of squares contains the candidate is unknown at the start. The technique involves "coloring in" the candidate squares in an alternating pattern, e.g. with blue and pink. If any pink square contains the number, then all pink squares will contain the same number, and all blue squares will not. The reverse is true as well.
The technique can be difficult to understand from a description, but in Simple Sudoku, it's really easy to do. Filter candidates so that, say, all 5's are shown. Find a place where there are only two 5 candidates in a row, column, or large cell. Color one of the squares pink, and one blue. Then continue the chain as long as you can find links where there are only two 5's. If you see two pink neighboring each other, then the pinks don't have 5's and the blues are the ones with 5's.
A screenshot showing two neighboring pink squares. Click to view an animation of the process.
Coloring turns a painstaking deduction problem into a simple pattern-recognition problem. Going through the chain of logic step-by-step takes a while and can be prone to error, but marking squares as colors is easy. And on the computer, it's easily reversible. I'll often start coloring squares even when "simpler" deductions can be made because in Simple Sudoku, coloring
is a simple deduction.
In general, as you get better at a type of logic puzzle, you start recognizing common sequences of deductions. Internally, you formulate a series of rules: "If
this, then do
that." What Simple Sudoku and other good puzzle interfaces do is 1) Make it easier to notice common deductions, and 2) Make it easier to spot the "If this" part of your rules.
Labels: pattern recognition, sudoku